How to Create a Google+ Business Page in 5 Simple Steps
1. Choose an Accessible Gmail Account
If we learned anything from creating our own account, it's that Google+ Pages' administrative capabilities could use improvement. Avoid creating your business page through just any old account, such as a personal gmail account. Instead, choose a gmail account that is accessible to multiple members of your marketing team (e.g. companymarketingteam@gmail.com), and use that account to create your page. Because Google+ Pages' administrative capabilities currently don't seem to be as sophisticated as Facebook's (which enable you to assign multiple page admins regardless of the page's origins), you'll want to choose a host account that makes your page as accessible to multiple contributors as possible.
Note: Because of overwhelming user feedback, the 'Google+ Your Business' Google+ Page (confused yet?) has indicated that Google+ has already started working on multi-admin support and ownership transfer, which will be available in the coming weeks/months. For now, we recommend making your account as accessible to other team members as possible.
2. Create a Page with the Desired Account
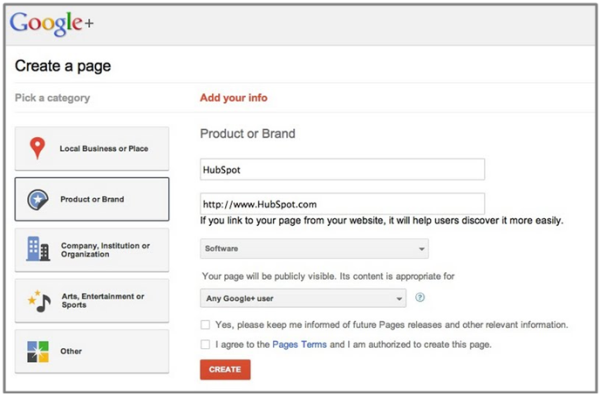
Visit http://plus.google.com/pages/create, and if you see the option to create a Google+ Page, get started! Follow the wizard (it's much like Facebook's Page wizard), and choose the most appropriate option to classify your business. You'll be able to select from the following options:
- Local Business or Place
- Product or Brand
- Company, Institution or Organization
- Arts, Entertainment or Sports
- Other
After selecting your classification, fill in your basic information, including your page name (i.e. your company name), your business' website URL, your category (i.e. your industry), and the classification of your page's content (i.e. any Google+ user, 18 years of age or older, etc.).

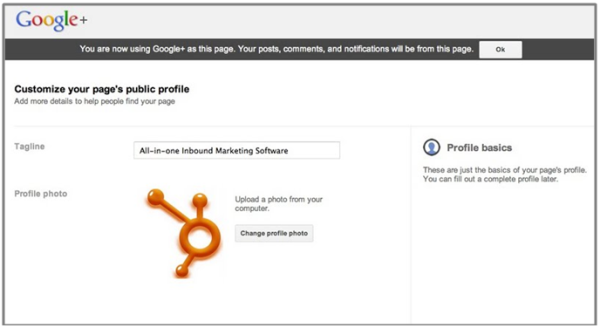
3. Customize Your Public Profile
The third step involves customizing your public profile. The profile basics include your tagline (think of it as your business' elevator pitch) and an image (your company logo is a great option).

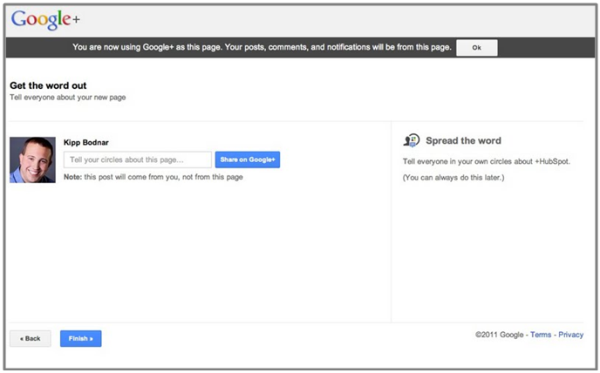
4. Promote Your Page
At this point, you've created the skeleton of your page, and Google+ will now prompt you to promote your page. Our recommendation is to customize your page even further and start sharing a few updates before you begin telling the world about it. Promoting a blank page isn't a great way to convince people that your Page is valuable enough to add to their Circles. So invest some time into optimizing your page and sharing a few links to valuable content before you start promoting it to the masses.

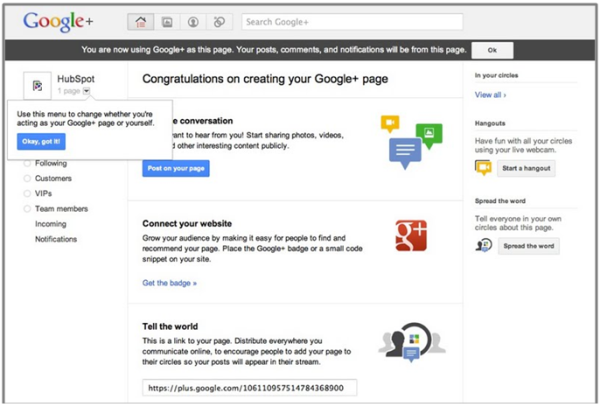
5. Get Going!
At the most basic level, this is really all you need to do to get your page launched. But as any smart marketers know, the 'basics' aren't usually enough. Intelligent marketers understand the importance of optimizing their page to make it not only more engaging, but also more valuable and effective for lead generation. In this step, follow Google+'s prompts to create an effective page, and remember -- Google+ is a social network. Although every social network has its specific nuances and behaviors, many of the same best practices will still apply. Regularly share fresh content, react and respond to your fans, be engaging, and optimize for lead generation. Then measure, adapt your strategy, and optimize your presence based on your own individual results and goals.