Whats up people, Today I have something very special for you :)
Presenting a set of 15+ custom styles for official facebook likebox widget and I am sure you will definitely like it. Facebook likebox is plugin which is used by almost every website and blog but the main problem is that facebook developers don't provide much options to customize it as you want. So here, By using some CSS code, I have managed to customize background and other things. Now without wasting time lets have a look on them but before that we will see how to add it to blogger blog.
All Styles DemoHow to add it to blogger blog
- Copy code of your desired style and paste it in Notepad
- Replace helper.blogger with your facebook fanpage username, Copy new code
- Now login to your Blogger Dashboard
- Select your blog
- Go to Layout > Add Widget > HTML/JavaScript
- Paste the code
- YaY!!! You are done :)
Now lets have a look on styles
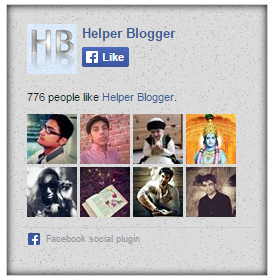
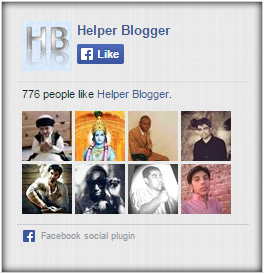
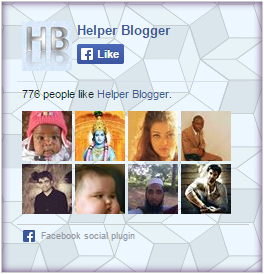
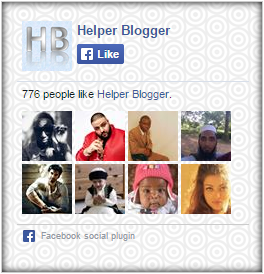
Style 1
<style type="text/css">
.hbfbOuter {
background-color: #F4F4F4;
width: 250px;
padding: 10px 0 10px 10px;
height: 250px;
border: 1px solid #CCCCCC;
-moz-box-shadow: inset 0 0 10px #000000;
-webkit-box-shadow: inset 0 0 10px #000000;
box-shadow: inset 0 0 10px #000000;
}
.hbfbInner {
height: 240px;
overflow: hidden;
}
</style>
<div class="hbfbOuter">
<div class="hbfbInner">
<iframe src="//www.facebook.com/plugins/likebox.php?href=https%3A%2F%2Fwww.facebook.com%2Fhelper.blogger&width=242&height=230&colorscheme=light&show_faces=true&header=false&stream=false&show_border=false" scrolling="no" frameborder="0" style="border:none; overflow:hidden; width:242px; height:230px;" allowtransparency="true"></iframe>
</div>
<div style="float:right;margin-right:4%;font-size:x-small;font-family:calibri;"><a href="http://realtricksandtips.blogspot.com/" target="_blank">Get this widget</a></div></div>
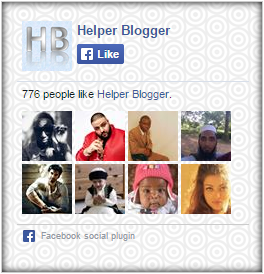
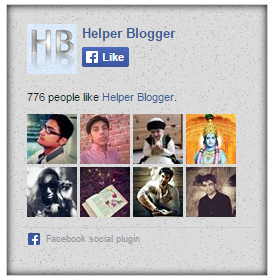
Style 2
<style type="text/css">
.hbfbOuter {
background-color: #FFDFFF;
width: 250px;
padding: 10px 0 10px 10px;
height: 250px;
border: 1px solid #CCCCCC;
-moz-box-shadow: inset 0 0 10px #AD72A8;
-webkit-box-shadow: inset 0 0 10px #AD72A8;
box-shadow: inset 0 0 10px #AD72A8;
}
.hbfbInner {
height: 240px;
overflow: hidden;
}
</style>
<div class="hbfbOuter">
<div class="hbfbInner">
<iframe src="//www.facebook.com/plugins/likebox.php?href=https%3A%2F%2Fwww.facebook.com%2Fhelper.blogger&width=242&height=230&colorscheme=light&show_faces=true&header=false&stream=false&show_border=false" scrolling="no" frameborder="0" style="border:none; overflow:hidden; width:242px; height:230px;" allowtransparency="true"></iframe>
</div>
<div style="float:right;margin-right:4%;font-size:x-small;font-family:calibri;"><a href="http://realtricksandtips.blogspot.com/" target="_blank">Get this widget</a></div></div>
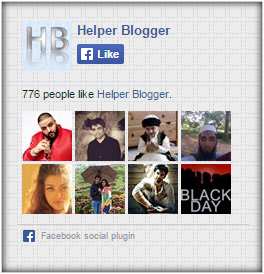
Style 3
<style type="text/css">
.hbfbOuter {
background-color: #CBFFD6;
width: 250px;
padding: 10px 0 10px 10px;
height: 250px;
border: 1px solid #CCCCCC;
-moz-box-shadow: inset 0 0 10px #447444;
-webkit-box-shadow: inset 0 0 10px #447444;
box-shadow: inset 0 0 10px #447444;
}
.hbfbInner {
height: 240px;
overflow: hidden;
}
</style>
<div class="hbfbOuter">
<div class="hbfbInner">
<iframe src="//www.facebook.com/plugins/likebox.php?href=https%3A%2F%2Fwww.facebook.com%2Fhelper.blogger&width=242&height=230&colorscheme=light&show_faces=true&header=false&stream=false&show_border=false" scrolling="no" frameborder="0" style="border:none; overflow:hidden; width:242px; height:230px;" allowtransparency="true"></iframe>
</div>
<div style="float:right;margin-right:4%;font-size:x-small;font-family:calibri;"><a href="http://realtricksandtips.blogspot.com/" target="_blank">Get this widget</a></div></div>
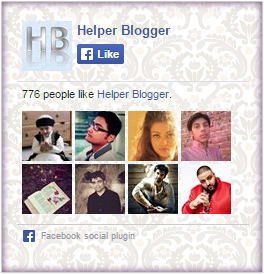
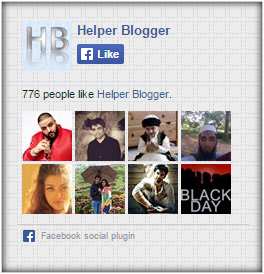
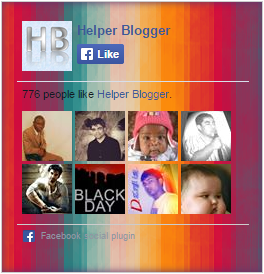
Style 4

<style type="text/css">
.hbfbOuter {
background: urlundefinedhttps://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiy9X9XBJx0v5kvkOLTShHgjCyzj-igKArKAftPSa3mZH32GV67pwc7kMM_r-EhU5UAKu6n8Qx-1NOjbchfH6LEog0wayYa_px4HjX3Yx3dOI65y5HqrOuE_l-MbE3irKMhsN5MVfoKX4s/s1600/hb-custom-facebook-likebox1.png);
width: 250px;
padding: 10px 0 10px 10px;
height: 250px;
border: 1px solid #CCCCCC;
-moz-box-shadow: inset 0 0 10px #00000;
-webkit-box-shadow: inset 0 0 10px #000000;
box-shadow: inset 0 0 10px #000000;
}
.hbfbInner {
height: 240px;
overflow: hidden;
}
</style>
<div class="hbfbOuter">
<div class="hbfbInner">
<iframe src="//www.facebook.com/plugins/likebox.php?href=https%3A%2F%2Fwww.facebook.com%2Fhelper.blogger&width=242&height=230&colorscheme=light&show_faces=true&header=false&stream=false&show_border=false" scrolling="no" frameborder="0" style="border:none; overflow:hidden; width:242px; height:230px;" allowtransparency="true"></iframe>
</div>
<div style="float:right;margin-right:4%;font-size:x-small;font-family:calibri;"><a href="http://realtricksandtips.blogspot.com/" target="_blank">Get this widget</a></div></div>
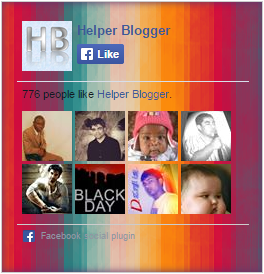
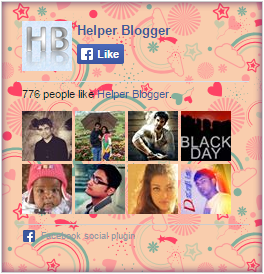
Style 5

<style type="text/css">
.hbfbOuter {
background: urlundefinedhttps://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEg4tJzVwWV9NeMUQ8tsWrUNr8w1lalbRdXy3VObh24BzEcIn8ZAtiaWeIcuIrNKItiVThAJt8MeVXu9uSWWVRoYIYgyne9pWlio0m5RSh1Pn3JGyOHDEA6arw2T2hePz542VcMU0UiWVn8/s1600/hb-custom-facebook-likebox2.png);
width: 250px;
padding: 10px 0 10px 10px;
height: 250px;
border: 1px solid #CCCCCC;
-moz-box-shadow: inset 0 0 10px #00000;
-webkit-box-shadow: inset 0 0 10px #000000;
box-shadow: inset 0 0 10px #000000;
}
.hbfbInner {
height: 240px;
overflow: hidden;
}
</style>
<div class="hbfbOuter">
<div class="hbfbInner">
<iframe src="//www.facebook.com/plugins/likebox.php?href=https%3A%2F%2Fwww.facebook.com%2Fhelper.blogger&width=242&height=230&colorscheme=light&show_faces=true&header=false&stream=false&show_border=false" scrolling="no" frameborder="0" style="border:none; overflow:hidden; width:242px; height:230px;" allowtransparency="true"></iframe>
</div>
<div style="float:right;margin-right:4%;font-size:x-small;font-family:calibri;"><a href="http://realtricksandtips.blogspot.com/" target="_blank">Get this widget</a></div></div>
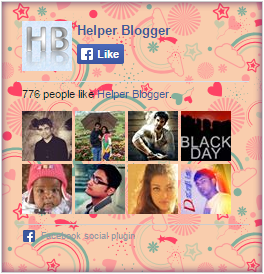
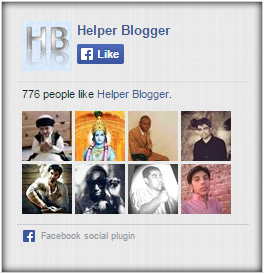
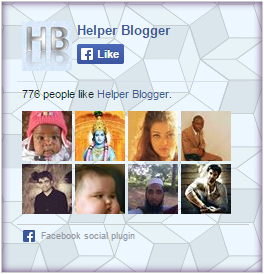
Style 6

<style type="text/css">
.hbfbOuter {
background: urlundefinedhttps://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjxSV_0qw4zPY-N7matHbMwtzeWEtIZNt3xuXtT7rC5lurVLVaWm8RN3lW1GuRIX3_zxp_VQ4YjjjLAX3N3UZo4OYyjodU1x6w-zvAdnZ0eVRXZxwDccLpxtS8F3_gYBsGVg5ZhT-flhyphenhyphenw/s1600/hb-custom-facebook-likebox3.png);
width: 250px;
padding: 10px 0 10px 10px;
height: 250px;
border: 1px solid #CCCCCC;
-moz-box-shadow: inset 0 0 10px #00000;
-webkit-box-shadow: inset 0 0 10px #000000;
box-shadow: inset 0 0 10px #000000;
}
.hbfbInner {
height: 240px;
overflow: hidden;
}
</style>
<div class="hbfbOuter">
<div class="hbfbInner">
<iframe src="//www.facebook.com/plugins/likebox.php?href=https%3A%2F%2Fwww.facebook.com%2Fhelper.blogger&width=242&height=230&colorscheme=light&show_faces=true&header=false&stream=false&show_border=false" scrolling="no" frameborder="0" style="border:none; overflow:hidden; width:242px; height:230px;" allowtransparency="true"></iframe>
</div>
<div style="float:right;margin-right:4%;font-size:x-small;font-family:calibri;"><a href="http://realtricksandtips.blogspot.com/" target="_blank">Get this widget</a></div></div>
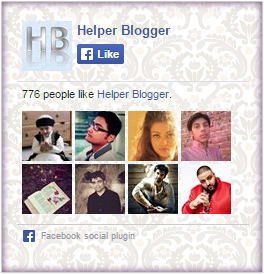
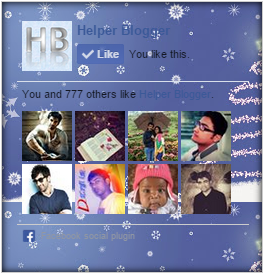
Style 7

<style type="text/css">
.hbfbOuter {
background: urlundefinedhttps://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEh41rOYdgHZDYhs-ciUZ9ZdswliWMAoftbLhOsLJmK4c5CIrDvdCxYcACvlbPQdg0biYMzs3wjyZWqY1_GsYtHhXnk4gDKvP9Omi79vpa5Qv57qIDR0Q4pboyZ1EGzKNDbIcbFyX1yBXEs/s1600/hb-custom-facebook-likebox4.png);
width: 250px;
padding: 10px 0 10px 10px;
height: 250px;
border: 1px solid #CCCCCC;
-moz-box-shadow: inset 0 0 10px #00000;
-webkit-box-shadow: inset 0 0 10px #000000;
box-shadow: inset 0 0 10px #000000;
}
.hbfbInner {
height: 240px;
overflow: hidden;
}
</style>
<div class="hbfbOuter">
<div class="hbfbInner">
<iframe src="//www.facebook.com/plugins/likebox.php?href=https%3A%2F%2Fwww.facebook.com%2Fhelper.blogger&width=242&height=230&colorscheme=light&show_faces=true&header=false&stream=false&show_border=false" scrolling="no" frameborder="0" style="border:none; overflow:hidden; width:242px; height:230px;" allowtransparency="true"></iframe>
</div>
<div style="float:right;margin-right:4%;font-size:x-small;font-family:calibri;"><a href="http://realtricksandtips.blogspot.com/" target="_blank">Get this widget</a></div></div>
Style 8

<style type="text/css">
.hbfbOuter {
background: urlundefinedhttps://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhZMmcQZRgNEkvENy53FeExz3LAnQrnZSpY0bmpohbHsUXh7HorF8Aq_w_4rarghkfAq6f2rkjQTIJ2EBXN1YEpe1Z-KHcYEFNmy1xQ08xSJn3ObuvW2PBamFYsHYiwWI_4FWgYlMV0xgs/s1600/hb-custom-facebook-likebox5.jpg);
width: 250px;
padding: 10px 0 10px 10px;
height: 250px;
border: 1px solid #CCCCCC;
-moz-box-shadow: inset 0 0 10px #00000;
-webkit-box-shadow: inset 0 0 10px #000000;
box-shadow: inset 0 0 10px #000000;
}
.hbfbInner {
height: 240px;
overflow: hidden;
}
</style>
<div class="hbfbOuter">
<div class="hbfbInner">
<iframe src="//www.facebook.com/plugins/likebox.php?href=https%3A%2F%2Fwww.facebook.com%2Fhelper.blogger&width=242&height=230&colorscheme=light&show_faces=true&header=false&stream=false&show_border=false" scrolling="no" frameborder="0" style="border:none; overflow:hidden; width:242px; height:230px;" allowtransparency="true"></iframe>
</div>
<div style="float:right;margin-right:4%;font-size:x-small;font-family:calibri;"><a href="http://realtricksandtips.blogspot.com/" target="_blank">Get this widget</a></div></div>
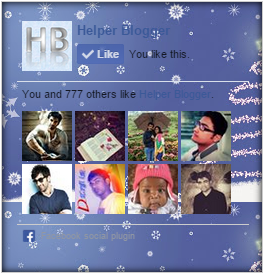
Style 9

<style type="text/css">
.hbfbOuter {
background: urlundefinedhttps://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiX18nyE9b7qP_HdtfGA6LljbdCsKd2hZb9P5a-UhxEgPZFGQlzA6ll2FwcWiIhV1QOomzwAh-qKLVJi91-Pbbxpva8xJP5DqXSRATNXiqhabS3SLQXJDPnc8AaIDj5_TxC6gB40LP_bq4/s1600/hb-custom-facebook-likebox6.png) repeat-y;
width: 250px;
padding: 10px 0 10px 10px;
height: 250px;
border: 1px solid #CCCCCC;
-moz-box-shadow: inset 0 0 10px #5E346C;
-webkit-box-shadow: inset 0 0 10px #5E346C;
box-shadow: inset 0 0 10px #5E346C;
}
.hbfbInner {
height: 240px;
overflow: hidden;
}
</style>
<div class="hbfbOuter">
<div class="hbfbInner">
<iframe src="//www.facebook.com/plugins/likebox.php?href=https%3A%2F%2Fwww.facebook.com%2Fhelper.blogger&width=242&height=230&colorscheme=light&show_faces=true&header=false&stream=false&show_border=false" scrolling="no" frameborder="0" style="border:none; overflow:hidden; width:242px; height:230px;" allowtransparency="true"></iframe>
</div>
<div style="float:right;margin-right:4%;font-size:x-small;font-family:calibri;"><a href="http://realtricksandtips.blogspot.com/" target="_blank">Get this widget</a></div></div>
Style 10

<style type="text/css">
.hbfbOuter {
background: urlundefinedhttps://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjT6MFaqH_wRSfb0GJP4QjIbH_0xFHBlNvXlhCUeOKS7zuOGHLj-W74X39_FHUSBM7MG-4sHF_-hHnHWmW1NUtqIa-zuetBI-XFa-Mb0dq9D0EZlQY5SvPeWlsYUbnldF-Zg0aVcRV57ds/s1600/hb-custom-facebook-likebox7.png);
width: 250px;
padding: 10px 0 10px 10px;
height: 250px;
border: 1px solid #CCCCCC;
-moz-box-shadow: inset 0 0 10px #5E346C;
-webkit-box-shadow: inset 0 0 10px #5E346C;
box-shadow: inset 0 0 10px #5E346C;
}
.hbfbInner {
height: 240px;
overflow: hidden;
}
</style>
<div class="hbfbOuter">
<div class="hbfbInner">
<iframe src="//www.facebook.com/plugins/likebox.php?href=https%3A%2F%2Fwww.facebook.com%2Fhelper.blogger&width=242&height=230&colorscheme=light&show_faces=true&header=false&stream=false&show_border=false" scrolling="no" frameborder="0" style="border:none; overflow:hidden; width:242px; height:230px;" allowtransparency="true"></iframe>
</div>
<div style="float:right;margin-right:4%;font-size:x-small;font-family:calibri;"><a href="http://realtricksandtips.blogspot.com/" target="_blank">Get this widget</a></div></div>
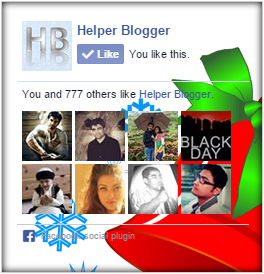
Style 11

<style type="text/css">
.hbfbOuter {
background: urlundefinedhttps://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEht0TRtvnatt-REMmvQx65US2s3elUny24f3XpnRlKtvjpShpHoU9A6Gpree7ePUbFkcSA42oIBzVodmi0RFdriTYqFkAq_letOGtKbP2bX_A8KUBGMdTbMJxl3k34tA_PReydg-_vrpiE/s1600/hb-custom-facebook-likebox8.png);
width: 250px;
padding: 10px 0 10px 10px;
height: 250px;
border: 1px solid #CCCCCC;
-moz-box-shadow: inset 0 0 10px #5E346C;
-webkit-box-shadow: inset 0 0 10px #5E346C;
box-shadow: inset 0 0 10px #5E346C;
}
.hbfbInner {
height: 240px;
overflow: hidden;
}
</style>
<div class="hbfbOuter">
<div class="hbfbInner">
<iframe src="//www.facebook.com/plugins/likebox.php?href=https%3A%2F%2Fwww.facebook.com%2Fhelper.blogger&width=242&height=230&colorscheme=light&show_faces=true&header=false&stream=false&show_border=false" scrolling="no" frameborder="0" style="border:none; overflow:hidden; width:242px; height:230px;" allowtransparency="true"></iframe>
</div>
<div style="float:right;margin-right:4%;font-size:x-small;font-family:calibri;"><a href="http://realtricksandtips.blogspot.com/" target="_blank">Get this widget</a></div></div>
Style 12

<style type="text/css">
.hbfbOuter {
background: urlundefinedhttps://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgIXa_FcteM3TEYQQQz1hyphenhyphensz4NoQldnnx_QJENzGBTLlucWdeu7ETR5hD7DkgOiO5iSXm33kGLOkz_8sBPbxHRLdi5UbI0QY-FKhU1mY1yPUbnHxL2shOyUGG3DJflrikrYLFbgVqh-Suw/s1600/hb-custom-facebook-likebox9.png);
width: 250px;
padding: 10px 0 10px 10px;
height: 250px;
border: 1px solid #CCCCCC;
-moz-box-shadow: inset 0 0 10px #5E346C;
-webkit-box-shadow: inset 0 0 10px #5E346C;
box-shadow: inset 0 0 10px #5E346C;
}
.hbfbInner {
height: 240px;
overflow: hidden;
}
</style>
<div class="hbfbOuter">
<div class="hbfbInner">
<iframe src="//www.facebook.com/plugins/likebox.php?href=https%3A%2F%2Fwww.facebook.com%2Fhelper.blogger&width=242&height=230&colorscheme=light&show_faces=true&header=false&stream=false&show_border=false" scrolling="no" frameborder="0" style="border:none; overflow:hidden; width:242px; height:230px;" allowtransparency="true"></iframe>
</div>
<div style="float:right;margin-right:4%;font-size:x-small;font-family:calibri;"><a href="http://realtricksandtips.blogspot.com/" target="_blank">Get this widget</a></div></div>
Style 13

<style type="text/css">
.hbfbOuter {
background: urlundefinedhttps://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiboHcE3ziFD23G4QHximwMdMBU2dMSZf8iIkfABAtHS0_B-HUy-0J8R6olmfoXR5eeOV4UeLoH7Hp20CDx3fRCGHB9_mhdQsTPrRPH4JOzhV96rRxqiLUqnZKLqC1j641tl8A3RcErTE4/s1600/hb-custom-facebook-likebox10.png);
width: 250px;
padding: 10px 0 10px 10px;
height: 250px;
border: 1px solid #CCCCCC;
-moz-box-shadow: inset 0 0 10px #5E346C;
-webkit-box-shadow: inset 0 0 10px #5E346C;
box-shadow: inset 0 0 10px #5E346C;
}
.hbfbInner {
height: 240px;
overflow: hidden;
}
</style>
<div class="hbfbOuter">
<div class="hbfbInner">
<iframe src="//www.facebook.com/plugins/likebox.php?href=https%3A%2F%2Fwww.facebook.com%2Fhelper.blogger&width=242&height=230&colorscheme=light&show_faces=true&header=false&stream=false&show_border=false" scrolling="no" frameborder="0" style="border:none; overflow:hidden; width:242px; height:230px;" allowtransparency="true"></iframe>
</div>
<div style="float:right;margin-right:4%;font-size:x-small;font-family:calibri;"><a href="http://realtricksandtips.blogspot.com/" target="_blank">Get this widget</a></div></div>
Style 14

<style type="text/css">
.hbfbOuter {
background: urlundefinedhttps://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhJX09GWFLJ6ksvnO4rWyvOHtnzc_Dnn2QJwbSxas98FP5PXM-Olo73GMp6zdBHED3Yp9O5x77E3m3PY04r2C-Po2_VSuWlGg8xEzZaw0aSLF9TMO8oQIZF4GTyI1dujarpVj0wv6CzBqY/s1600/hb-custom-facebook-likebox11.png);
width: 250px;
padding: 10px 0 10px 10px;
height: 250px;
border: 1px solid #CCCCCC;
-moz-box-shadow: inset 0 0 10px #5E346C;
-webkit-box-shadow: inset 0 0 10px #5E346C;
box-shadow: inset 0 0 10px #5E346C;
}
.hbfbInner {
height: 240px;
overflow: hidden;
}
</style>
<div class="hbfbOuter">
<div class="hbfbInner">
<iframe src="//www.facebook.com/plugins/likebox.php?href=https%3A%2F%2Fwww.facebook.com%2Fhelper.blogger&width=242&height=230&colorscheme=light&show_faces=true&header=false&stream=false&show_border=false" scrolling="no" frameborder="0" style="border:none; overflow:hidden; width:242px; height:230px;" allowtransparency="true"></iframe>
</div>
<div style="float:right;margin-right:4%;font-size:x-small;font-family:calibri;"><a href="http://realtricksandtips.blogspot.com/" target="_blank">Get this widget</a></div></div>
Style 15

<style type="text/css">
.hbfbOuter {
background: urlundefinedhttps://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjs2X_AinMOkFW8nW5GXjUZn_0i2cOdB4cVtLvYq5uTL6ps6JJ9cW8rGe4Dp2V6X5U0eHkLavjJFASb5fjH5agvAFzAj2ZRFLQoRSCT-kknMl6Gr1e85jP-D-zLIrAuvjIfRj9egGzyMIs/s1600/hb-custom-facebook-likebox12.png);
width: 250px;
padding: 10px 0 10px 10px;
height: 250px;
border: 1px solid #CCCCCC;
-moz-box-shadow: inset 0 0 10px #5E346C;
-webkit-box-shadow: inset 0 0 10px #5E346C;
box-shadow: inset 0 0 10px #5E346C;
}
.hbfbInner {
height: 240px;
overflow: hidden;
}
</style>
<div class="hbfbOuter">
<div class="hbfbInner">
<iframe src="//www.facebook.com/plugins/likebox.php?href=https%3A%2F%2Fwww.facebook.com%2Fhelper.blogger&width=242&height=230&colorscheme=light&show_faces=true&header=false&stream=false&show_border=false" scrolling="no" frameborder="0" style="border:none; overflow:hidden; width:242px; height:230px;" allowtransparency="true"></iframe>
</div>
<div style="float:right;margin-right:4%;font-size:x-small;font-family:calibri;"><a href="http://realtricksandtips.blogspot.com/" target="_blank">Get this widget</a></div></div>
Style 16

<style type="text/css">
.hbfbOuter {
background: urlundefinedhttps://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiXyLIgtcYwifJA9SumQBR1oeHmMnlatgz-dw6oBa1rdX8MbduItWfQefuZPMPYW15fH7tf1scvsrphpLdODLl8c2TFPBzVwWC-052_TllvWjX-EDq-YAjwzXwp8SGfz6PPrHY2cgJWc04/s320/hb-custom-facebook-likebox13.jpg);
width: 250px;
padding: 10px 0 10px 10px;
height: 250px;
border: 1px solid #CCCCCC;
-moz-box-shadow: inset 0 0 10px #5E346C;
-webkit-box-shadow: inset 0 0 10px #5E346C;
box-shadow: inset 0 0 10px #5E346C;
}
.hbfbInner {
height: 240px;
overflow: hidden;
}
</style>
<div class="hbfbOuter">
<div class="hbfbInner">
<iframe src="//www.facebook.com/plugins/likebox.php?href=https%3A%2F%2Fwww.facebook.com%2Fhelper.blogger&width=242&height=230&colorscheme=light&show_faces=true&header=false&stream=false&show_border=false" scrolling="no" frameborder="0" style="border:none; overflow:hidden; width:242px; height:230px;" allowtransparency="true"></iframe>
</div>
<div style="float:right;margin-right:4%;font-size:x-small;font-family:calibri;"><a href="\http://realtricksandtips.blogspot.com/" target="_blank">Get this widget</a></div></div>
Style 17

<style type="text/css">
.hbfbOuter {
background: urlundefinedhttps://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgDPJ5_kpc1R4hrjVmoFmUjG9vUHwHDlM9CuD2pm5vzh8M1QQ3wWzHmtKbEqFbJNtp-UP9GKJQ4D5vBgo96l_3VhWkgrReVBLKEG9xXPHFH2fwbOTRtELT6c385-XNeS-Vsbg9hCumydgY/s1600/hb-custom-facebook-likebox14.gif);
width: 250px;
padding: 10px 0 10px 10px;
height: 250px;
border: 1px solid #CCCCCC;
-moz-box-shadow: inset 0 0 10px #5E346C;
-webkit-box-shadow: inset 0 0 10px #5E346C;
box-shadow: inset 0 0 10px #5E346C;
}
.hbfbInner {
height: 240px;
overflow: hidden;
}
</style>
<div class="hbfbOuter">
<div class="hbfbInner">
<iframe src="//www.facebook.com/plugins/likebox.php?href=https%3A%2F%2Fwww.facebook.com%2Fhelper.blogger&width=242&height=230&colorscheme=light&show_faces=true&header=false&stream=false&show_border=false" scrolling="no" frameborder="0" style="border:none; overflow:hidden; width:242px; height:230px;" allowtransparency="true"></iframe>
</div>
<div style="float:right;margin-right:4%;font-size:x-small;font-family:calibri;"><a href="http://realtricksandtips.blogspot.com/" target="_blank">Get this widget</a></div></div>
Credits
Patterns and backgrounds - subtlepatterns.comcolourlovers.comgoogleWidget - Helper BloggerNote - If you want to share this widget on your blog then you have to link back to this article.Final Words
Hope you have liked it friends, if you are getting any trouble while installation of widget then feel free to comment below :) I will respond as soon as time allows.Have a nice day..Happy Blogging...
This post is Produced by http://www.helperblogger.com